Image Loaders
An ImageLoader is a JavaScript function that is responsible for taking an ImageId and returning
an Image Object. Since loading images usually requires a call to a server, the API for image loading needs to be asynchronous. Cornerstone requires that Image Loaders return an Object containing a Promise which Cornerstone will use to receive the Image Object asynchronously, or an Error if one has occurred.
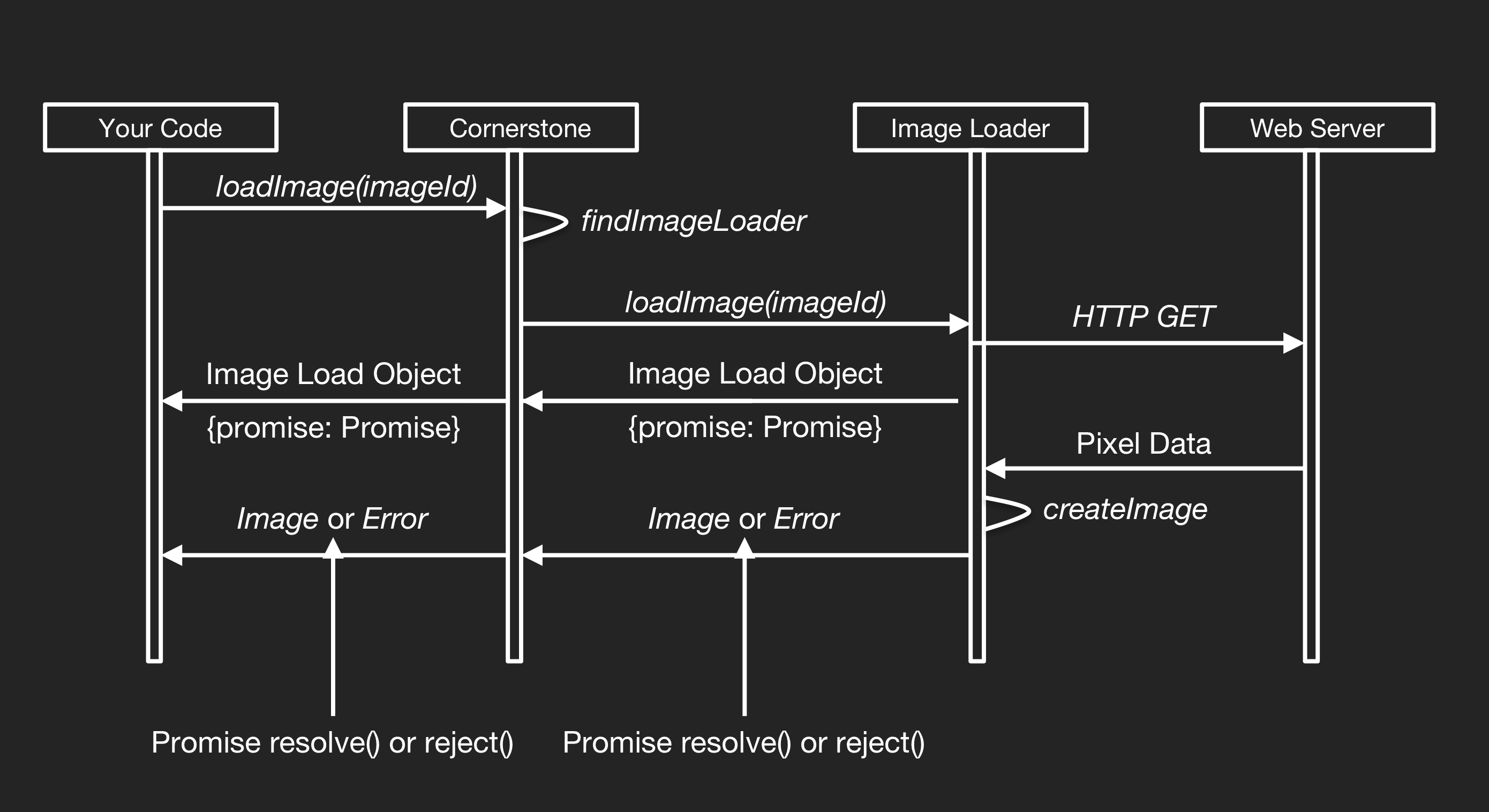
Image Loader Workflow

ImageLoadersregister themselves usingregisterImageLoaderAPI with cornerstone to load specific ImageId URL schemes- The application requests to load an image using the
loadImageAPI for stack orcreateAndCacheVolumeAPI for volume. - Cornerstone delegates the request to load the image to the
ImageLoaderregistered with the URL scheme of the imageId. - The ImageLoader will return an
Image Load Objectcontaining a Promise which it will resolve with the corresponding Image Object once it has obtained the pixel data. Obtaining the pixel data may require a call to a remote server usingXMLHttpRequest, decompression of the pixel data (e.g. from JPEG 2000), and conversion of the pixel data into the format that Cornerstone understands (e.g. RGB vs YBR color). - The Image Object passed back by the resolved Promise is then displayed using
renderingEngineAPI.
Register Image Loader
You can use registerImageLoader to make an external image loader available to the
cornerstone library. This function accept a scheme which the image loader function (second argument) should act on.
Available Image Loaders
| Image Loader | Used for |
|---|---|
| Cornerstone WADO Image Loader | DICOM Part 10 images; Supports WADO-URI and WADO-RS; Supports multi-frame DICOM instances; Supports reading DICOM files from the File objects |
| Cornerstone Web Image Loader | PNG and JPEG |
| Cornerstone-nifti-image-loader | NIFTI |
CornerstoneWADOImageLoader
CornerstoneWADOImageLoader is a cornerstone image loader that loads DICOM images from a WADO-compliant server. You can install it and initialize to via the following code. Internally, CornerstoneWADOImageLoader registers its wado-rs and wado-uri imageLoaders to Cornerstone3D and uses dicomParser to parse the the metadata and pixel data.
import * as cornerstone from '@cornerstonejs/core';
import dicomParser from 'dicom-parser';
import cornerstoneWADOImageLoader from 'cornerstone-wado-image-loader';
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
cornerstoneWADOImageLoader.external.dicomParser = dicomParser;
cornerstoneWADOImageLoader.configure({
useWebWorkers: true,
decodeConfig: {
convertFloatPixelDataToInt: false,
},
});
var config = {
maxWebWorkers: navigator.hardwareConcurrency || 1,
startWebWorkersOnDemand: false,
taskConfiguration: {
decodeTask: {
initializeCodecsOnStartup: true,
strict: false,
},
},
};
cornerstoneWADOImageLoader.webWorkerManager.initialize(config);
After initialization of the CornerstoneWADOImageLoader, any imageId using the wado-uri scheme will be loaded using the CornerstoneWADOImageLoader
wado-uri image loader and metadata provider (e.g., imageId = 'wado-uri: https://exampleServer.com/wadoURIEndPoint?requestType=WADO&studyUID=1.2.3&seriesUID=4.5.6&objectUID=7.8.9&contentType=application%2Fdicom'), and likewise for wado-rs imageIds which will use
CornerstoneWADOImageLoader wado-rs image loader and metadata provider (e.g., imageId = 'wado-rs: https://exampleServer.com/wadoRSEndPoint/studies/1.2.3/series/4.5.6/instances/7.8.9/frames/1').
CornerstoneWebImageLoader
CornerstoneWebImageLoader is another
cornerstone image loader for web images (PNG, JPEG). Similar to CornerstoneWADOImageLoader, it self registers
its imageLoaders to cornerstone.
cornerstoneWebImageLoader.external.cornerstone = cornerstone;
cornerstoneWebImageLoader.configure({
beforeSend: function (xhr) {
// Add custom headers here (e.g. auth tokens)
//xhr.setRequestHeader('x-auth-token', 'my auth token');
},
});